Par défaut, les svg sont des éléments en ligne.
Il suffit donc de changer leurs types et ainsi nous pouvons les centrer facilement.
Les derniers articles :
Modifier votre css selon la langue utilisé sur votre site
|
1 2 3 4 5 6 7 8 9 10 |
html[lang="nl-NL"]{ .uk-article-title { font-size: 28px; { } html[lang="de-DE"]{ .uk-article-title { font-size: 28px; } } |
Lorsque vous publiez un articles, une page ou n’importe quel type de contenu, WordPress enregistre automatique l’heure de publication. En France, le changement d’heure impacte votre WordPress puisque nous utilisons l’heure d’été et l’heure d’hiver.
Pour mettre à jour l’heure de votre WordPress :
¤ Rendez-vous dans votre Back-Office.
¤ Dans le menu de droite cliquer sur Réglages/Général.
¤ Dans la fenêtre qui s’affiche, repérez la ligne Timezone.
¤ Dans la liste déroulante affichez choisissez UTC+1 pour l’heure d’été, UTC+2 pour l’heure d’hiver.
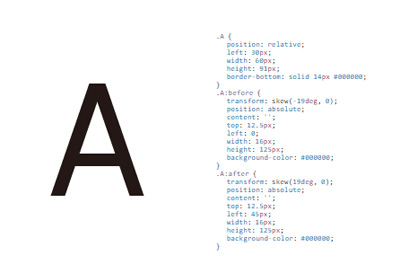
Nous vous invitons à découvrir plus en détails cette solution novatrice sur le site officiel de CSS Sans.
Commencer par créer vos favicon :
¤ Une image au format favicon.ico de dimensions 32x32 pixels*.
¤ Une image au format apple_touch_icon.png de dimensions 114x114 pixels*.Maintenant placez-vous dans le répertoire /wp-content/themes/votre_theme :
wp-content/themes/votrethème
Écrasez maintenant les favicon initiaux de Wordpress avec vos propres favicon.
* Nous reprenons les dimensions initial utilisées par wordpress pour maximiser la compatibilité entre les différents navigateurs.
Comparer deux fichiers dans Sublime Text
La création d’un site internet passe par la création, l’édition et la correction de nombreux fichiers. Il est souhaitable de toujours mettre en place un système de versioning (version de fichier). Cette bonne pratique de développement nous permet de revenir sur d’anciennes version de fichier et de les comparer avec ceux en ligne.
Une feuille HTML5 type :
Une feuille CSS3 type avec @media query :
Le filtre britghtness est une propriété introduite par le CSS3. Il faut donc appliquer le CSS correspondant pour chaque navigateurs.
// Permet a la fonction d’etre accessible depuis n’importe quelle fichier js charger par votre page web.